Advanced dialog
This dialog allows you to configure the advanced settings for a Grid object.
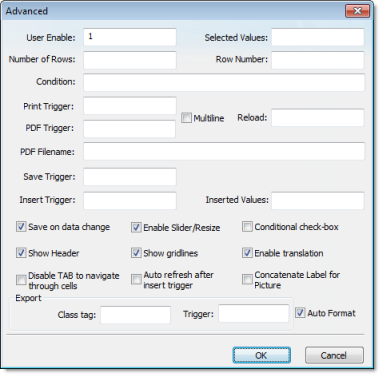
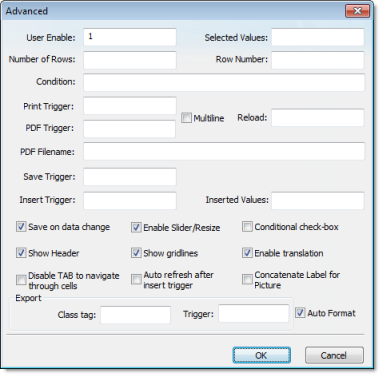
Figure 1. Advanced dialog


- User Enable: If the value of this tag is TRUE (different from 0), the user can select different rows of the object by clicking on them during runtime. This field can be configured with a tag or with a numeric value.
- Selected Values: The values from each column of the selected row are written to each position of the array tag configured in this field. Moreover, you can modify the value of the cells currently selected in the Grid object by changing the value of array tag configured in this field. The initial array position (offset) can be configured in this field.
- Number of Rows: The grid object writes the number of rows currently available in the grid object to the tag configured in this field.
- Row Number: The Grid object writes the number of the row currently selected during runtime. In addition, you can select different rows by writing their values in this tag.
- Condition: Enter an expression to filter the grid data; only rows that match the expression will be displayed. The expression must use the following syntax:
Column Operator Value
For example…ColumnX > 200
When Data Source (in the Grid Object Properties dialog) is set to Text File or Class Tag, the Column is the value specified in the Label. When Data Source is set to Database, the column is the value specified in the Field. (In this case, if the Field is left blank, then the column value specified is the Label.)
Also, expressions for Database must be formatted like a SQL Where statement. The following table shows which operators should be used:Table 1. Condition Expression Operators Comparison Data Source is Text File… Data Source is Database… equal to = LIKE not equal to <> NOT LIKE wildcard, single character ? _ wildcard, unlimited characters * % As such, the following expression for Text File…C1 = 'ab?d'
…means the same as the following expression for Database…C1 LIKE 'ab_d'
Finally, you can combine several expressions simultaneously in the Condition field, using the logic operators AND, OR, and NOT. For example:ColumnAge > '10' OR ColumnName = 'John' AND ColumnDate > '05/20/2003'
Tip: You can configure tags between curly brackets {TagName} in the Condition field to change the filtering condition during runtime. - Print Trigger: When the tag configured in this field is toggled, the current state of the Grid object is sent to the default printer.
- PDF Trigger field: When the tag configured in this field is toggled, the current state of the Grid object is saved as a PDF file at the location specified by PDF Filename.
- PDF Filename field: Enter a complete file path and name where the PDF file is to be saved. You can also enter a tag name using the {tag} syntax.
Note: PDF Trigger and PDF Filename are not supported in projects running on Windows Embedded or Thin Client.
- Multiline checkbox: When this option is checked, the print output or PDF will be formatted according to the available column space, and the text within each cell will be wrapped so that all of it is shown.
- Reload: When the tag configured in this field is toggled, the object reloads the data from the data source and displays it.
- Save Trigger: When the tag configured in this field is toggled, the data source (Text File or Database) is updated with the current values of the grid object. (This field is not available when the Data Source type is Class Tag, because the values are automatically updated in the tags as you change a cell in the grid.)
- Insert Trigger: When Auto refresh after insert trigger is enabled (checked), the tag configured in this field is used as a trigger to refresh the database table. Whenever the value of the tag changes, a new row is added to the table and the values of the array configured in the Inserted Values field are automatically inserted.
- Inserted Values: If the Insert Trigger is being used, then the array tag configured in this field provides the values that will be inserted. This field must only contain an array tag, although it can be of any size.
- Save on data change: When this option is checked, the values are updated on the data source (Text File or Database) as soon as the user enters a new value on the grid, during runtime. (This option is disabled when the Data Source type is Class Tag, because the values are automatically updated in the tags as the user changes the value of the cells in the grid.)
- Enable Slider/Resize: If this box is not checked, the user is unable to scroll the list by dragging the slider button, or to change the cell’s size during runtime.
- Conditional checkbox: When this option is checked, the user cannot check a checkbox on the Grid during runtime, unless all preceding checkboxes in the same column are also checked. This option is especially useful when you want to oblige the user to follow a pre-defined sequence. This field is not available when the Data Source type is Class Tag.
- Show Header: When this option is checked, the header of the Grid object is visible during runtime, displaying the label of each column.
- Show gridlines: When this option is checked, the gridlines of the Grid object are visible during runtime.
- Ext. translation: When this option is checked, the text displayed by the Grid object will be susceptible to the Translation Tool during runtime.
- Disable TAB to navigate through cells: When this option is checked, the user can only navigate through the cells of the Grid Object with the arrow keys, rather than the Tab key. You should disable the Tab key for navigation if you want it to be used for switching to the next object that supports focus on the screen.
- Concatenate Label for picture: When this option is checked, the reference name for the picture is the result of the concatenation of the name in the Field column with the value of the Label column. The result will be <Label name>_<Field value>.
- Export: This interface allows you to export the data from the grid object to a class-array tag, regardless of the Data Source selected for the object. The following fields must be configured to support this feature:
Field Description Class tag Type the main tag name of the class-array tag that will receive the exported values. Each row from the grid object will be exported to one array position of the array tag, by matching column labels. The initial array position can be configured in this field; 0 is the default. Trigger When the tag configured in this field changes value (e.g., toggles), the data is exported from the Grid object to the class-array tag configured in the Class tag field. Tip: The Export feature is an easy and powerful tool to transfer data from different data sources to tags. After exporting the data to tags, you can use different tasks to manipulate the data, such as the FileWrite() function, or the Recipe or Report tasks to save the data in text files (e.g., CSV files). - Auto Format: When this option is checked, decimal values in columns of Numeric type will be formatted according to the virtual table created by the SetDecimalPoints() function. This option will work only in columns for which Decimal Points are not already configured. For more information, please see Grid Object: Columns dialog.