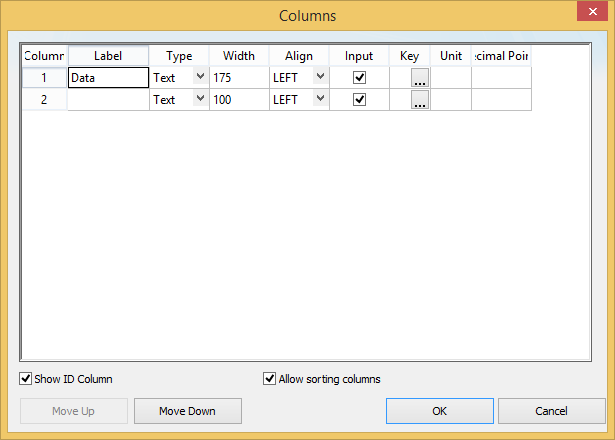
Columns dialog
You can configure the settings for each column displayed by the Grid object, as follows:

- Column
- The ID Number defines the position of the column in the table.
- Label
- Type a label for the column, which will be displayed in the heading row of the grid.
Tip: To dynamically change the label during run time, configure a project tag in curly brackets (e.g., {MyTag}). Also, when the label is blank, the width of the entire column is set to 0. This is useful to hide columns during run time.
- Member
- Enter the name of the class member to which this column will be linked. If this field is left in blank, then the text configured in the Label field will be used as a default member name.
This setting is available only when the Data source type is set to Class Tag.
- Field
- Enter the name of the field (column) in the database table to which this column will be linked. If this field is left in blank, then the text configured in the Label field will be used as a default field name.
This setting is available only when the Data source type is set to Database.
- Type
- Select the type of interface that will be used in the column. The options are:
Type Description Text Displays alphanumeric values. Numeric Displays numeric values. Picture Displays the picture (*.bmp or *.ico format) from the data source. For instance, if the value from the data source is MyFile.bmp, the grid object will display the picture from the file MyFile.bmp stored in your project folder. The picture will be automatically resized to fit the cell of the grid object. The picture file(s) must be stored in the Web sub-folder of your project folder to support this feature on the Thin Client stations. Projects running on Windows Embedded support pictures in bitmap format (*.bmp), but not in icon format (*.ico). Checkbox Displays checkbox interfaces. The checkbox will be unchecked if the value read from the file is 0, <NULL> or “FALSE”; otherwise, the checkbox will be checked. By default, IWS will use the value 0 for unchecked and the value 1 for checked. Time Displays the value in the Time format (e.g., HH:MM:SS). This setting is available only when the Data Source type is set to Database.
Date Displays the value in the Date format (e.g., MM/DD/YYYY). This setting is available only when the Data Source type is set to Database.
Date/Time Displays the value in the Date/Time format (e.g., MM/DD/YYYY HH:MM:SS). This setting is available only when the Data Source type is set to Database.
Time – UTC Displays the value in the Time format (e.g., HH:MM:SS). Also, the time is assumed to be in Coordinated Universal Time (UTC), and it is automatically converted to the current time zone in the Viewer module / thin client. This setting is available only when the Data Source type is set to Database.
Date – UTC Displays the value in the Date format (e.g., MM/DD/YYYY). Also, the date is assumed to be in Coordinated Universal Time (UTC), and it is automatically converted to the current time zone in the Viewer module / thin client. This setting is available only when the Data Source type is set to Database.
Date/Time – UTC Displays the value in the Date/Time format (e.g., MM/DD/YYYY HH:MM:SS). Also, the date and time are assumed to be in Coordinated Universal Time (UTC), and they are automatically converted to the current time zone in the Viewer module / thin client. This setting is available only when the Data Source type is set to Database.
Note:- When the Data Source type is set to Database, it is important to make sure that the Type for each column configured in the object matches the Type of the respective field in the database.
- When the Data Source type is set to Database, you can configure valid SQL statements directly in the field (e.g., List(DISTINCT [Cell_Name]) AS [Cell Name]). You can also configure tag names between curly brackets to modify this setting during run time (e.g., {MyFieldName}).
Tip: If Picture is the column type, the Grid object displays a default icon if the picture file is not found during run time. You can configure a different picture to be displayed when the file is not found by copying the picture file to the Web sub-folder of your project folder and configuring its name on the project_name.app file, as follows:[Objects] GridDefaultPicture=PictureFileName
- Width
- Enter a width of the column, in pixels.
If you want to dynamically adjust the width during project run time, type the name of an Integer tag enclosed in curly brackets (e.g., {Column1Width}). When the value of the tag changes, the width is changed to match.
- Align
- Select an Alignment for the data shown in the column. There are three options: Left, Right or Center.
- Input
- Select to allow the user to enter data in this column during run time.
- Key
- Use this field to designate a shortcut for sorting the values. A shortcut is a combination of keys pressed at the same time (e.g., CTRL+C, CTRL+V, etc.). This option is especially useful when creating projects for target systems that do not provide a mouse or touchscreen interface and have only a keyboard for interacting with the project during run time.
- Unit
- Enter the name of the engineering unit (i.e., the unit of measurement), if any, that applies to the data displayed.
If you want to dynamically change the unit during project run time, type the name of a String tag enclosed in curly brackets (e.g., {Column1Unit}). When the value of the tag changes, the unit is changed to match.
- Decimal Points
- Enter the number of decimal places to be displayed.
If you want to dynamically change the number of decimal points during project run time, type the name of an Integer tag enclosed in curly brackets (e.g., {Column1Decimals}). When the value of the tag changes, the number of decimal points is changed to match.
- Show ID Column
- Select to display the row numbers.
- Allow sorting columns
- Check to enable the user to sort the values in the columns during run time, either by clicking on the label or by using the shortcut configured for each column.
This option is unavailable if the option Show header in the Advanced dialog box is not selected
| Setting | Value |
|---|---|
| Label | The name of the member from the Class tag. |
| Type | Text |
| Width | The minimum size to display the name of the member from the Class tag on the header row of the Grid object. |
| Align | Center |
| Input | Enabled (selected). |
| Key | None. |
| Unit | The unit of the member from the Class tag. (The unit of a tag or member is set using the Tag Properties tool.) |