Align, Center and Distribute Tools
When you select a series of objects (two or more), you can align those objects based on the location of the last object selected. As you select objects, solid handles display on the last object selected, and the handles on all previously selected objects become empty (unfilled) boxes.
Note: In all of the figures provided, the rectangle represents the last object selected.
Use the following alignment tools to align a series of objects.
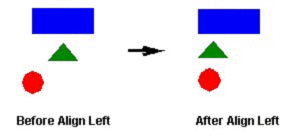
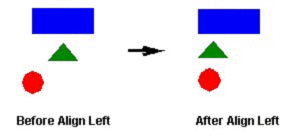
Click the Align left tool to align all selected objects to the left edge of the last object selected. For an example, see the following figure:
Figure 1. Aligning Objects Left


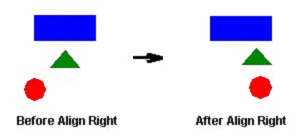
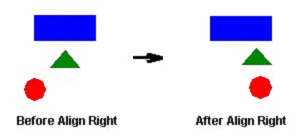
Click the Align right tool to align all selected objects to the right edge of the last object selected. For an example, see the following figure:
Figure 2. Aligning Objects Right


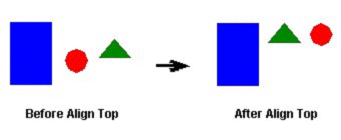
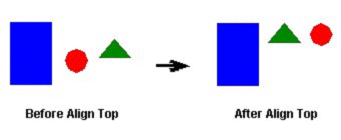
Click the Align top tool to align all selected objects to the top edge of the last objected selected. For an example, see the following figure:
Figure 3. Aligning Object Tops


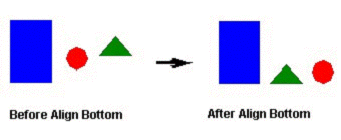
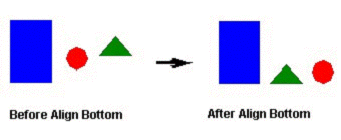
Click the Align bottom tool to align all selected objects to the bottom edge of the last object selected. For an example, see the following figure:
Figure 4. Aligning Object Bottoms


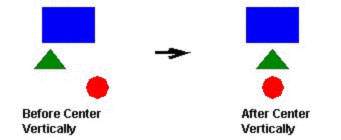
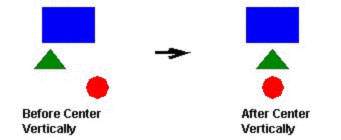
Click the Center Vertically tool to align all selected objects to the vertical center of the last object selected. For an example, see the following figure:
Figure 5. Centering Objects Vertically


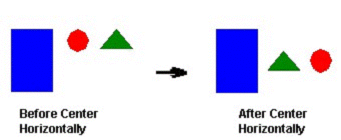
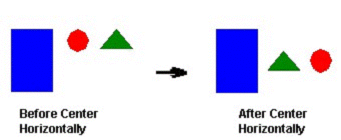
Click the Center Horizontally tool to align all selected objects to the horizontal center of the last object selected. For an example, see the following figure:
Figure 6. Centering Objects Horizontally


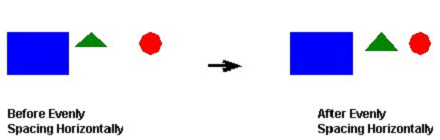
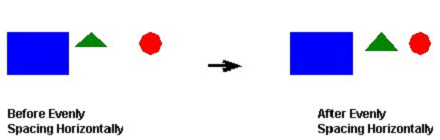
Click the Evenly distribute horizontally tool to put an equal amount of horizontal space between a series of objects (two or more). For an example, see the following figure:
Figure 7. Distributing Objects Horizontally


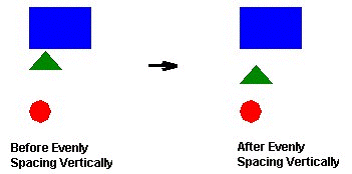
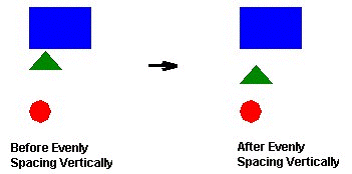
Click the Evenly distribute vertically tool to put an equal amount of vertical space between a series of objects (two or more). For an example, see the following figure:
Figure 8. Distributing Objects Vertically


Note: The distribution tools may move the last object selected (with solid handles) by no more than a few pixels to equally space all of the objects.