Configuring the Mobile Access web interface
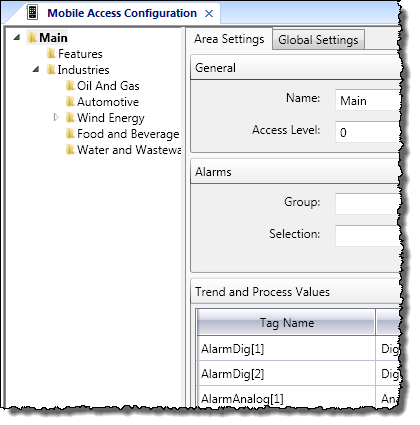
Use the Mobile Access Configuration worksheet to configure the Mobile Access web interface for your IWS project.
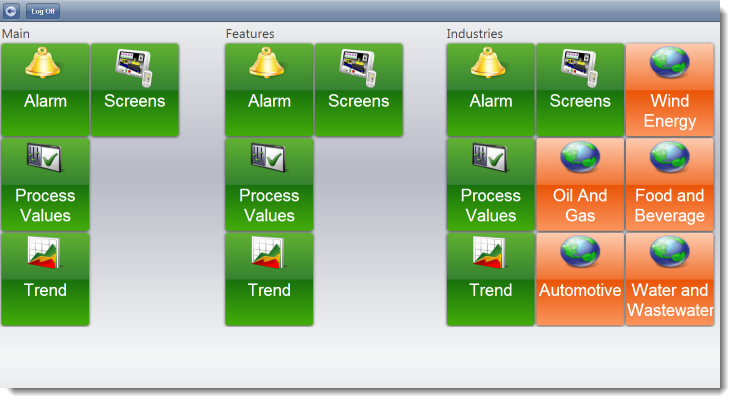
Your project’s web interface consists of one or more “areas”, which are typically organized by location, system, or machine. Each area has an Alarm control, a Process Values control, a Trend control, and a Screens control. These controls appear in the web interface as green tiles, and when you click/tap one of these tiles, it opens a new page for that control.

Each area can also have one or more “sub-areas”, which appear in the web interface as orange tiles. When you click/tap one of these tiles, it opens a new page for that sub-area.
You can insert as many areas and sub-areas as you want; the web interface is automatically expanded to accomodate them. You use the Mobile Access Configuration worksheet to insert and configure areas.

- Alarm
- The Alarm control is similar to the Alarm/Event Control screen object. It displays active alarms and allows the user to acknowledge them.
- Process Values
- The Process Values control is similar to the Symbols library, in that it uses various pre-made widgets (i.e., gauges and switches) to graphically represent project tag values. It can also allow the user to change the values during run time, depending on how you configure the widgets.
- Trend
- The Trend control is similar to the Trend Control screen object. It graphs the changes in process values over a specified duration, and it also saves a history of those changes.
- Screens
- The Screens control presents project screens that you have selected to include in the web interface. In most cases, selected screens function the same as screens published for Secure Viewer and Web Thin Client, but there are some limitations. For more information, see List of features supported in project screens in Mobile Access.