Log on to the Mobile Access web interface
Log on to the Mobile Access web interface to view the configured alarms, process values, trends, and project screens during run time.
| Platform | Browser |
|---|---|
| Windows Phone 8 | Internet Explorer (default browser) |
| Android Gingerbread (version 2.3.x) | Android Browser (default browser)
Note: Alarm, Process Values, and Trend controls only; Screens are not supported on this browser.
|
| Android Ice Cream Sandwich (version 4.0.x) | Chrome for Android |
| Android Jelly Bean (versions 4.1, 4.2, 4.3) | Chrome for Android |
| iOS 6 (version 6.1.x) | Safari (default browser) |
| iOS 7 (version 7.0.x) | Safari (default browser) |
| Windows, Linux, Mac OS X | Internet Explorer 11 |
| Google Chrome | |
| Safari (version 5.x or later) |
You can open only one session of the Mobile Access web interface per browser. You cannot open sessions in additional tabs or even additional instances of the same browser. So, for example, if you want to open two sessions of the web interface on the same computer, you must open one in Google Chrome and the other in Internet Explorer.
To log on to your project’s Mobile Access web interface:
- On the client computer or device, in the web browser, go to https://address/ma/
- If the project server is a computer on your local network, address is the Windows host name (or IP address, if you know it) of that computer. For example, https://development-pc/ma/
- If the project server is a computer on the Internet, address is the full domain name (or IP address, if you know it) of that computer. For example, https://scada.ourcompany.com/ma/
- If the project server is located on a private network behind a network router, address is the public IP address of that router and the number of the port that has been mapped to the project server. For example, https://200.128.128.0:3040/ma/
Note: The network router must be configured to do port forwarding, and the Mobile Access Runtime software must be told about the router. For more information, see Specify the address of the network router for Mobile Access.
You must include the prefix https in order to connect securely via SSL. You may choose not to connect via SSL (if the server allows it), but we do not recommend it. For more information, see Enable SSL encryption in Microsoft IIS.
The Mobile Access Logon screen is displayed.
Note: If you are not connecting via SSL, an alert message will be displayed to remind you that your connection is not secure.If you are connecting via SSL for the first time, you may be prompted to accept the host’s SSL certificate. This is done automatically for most certificates issued by trusted Certificate Authorities, but if your server is using an self-signed certificate, you may need to manually install the certificate on your computer or device. The procedure to do this varies by operating system, so for more information, please consult the operating system’s own documentation.
- Type your user name and password in the respective boxes, and then either press Return on your keyboard or click/tap the green arrow. You are logged on to the Mobile Access web interface and the home screen is displayed.
Note: If the project is not currently running, you will not be able to log on and an alert message will be displayed. Please keep in mind that the project runtime and the web server are two separate processes, so you may be able to go to the logon page even when the project is not running.
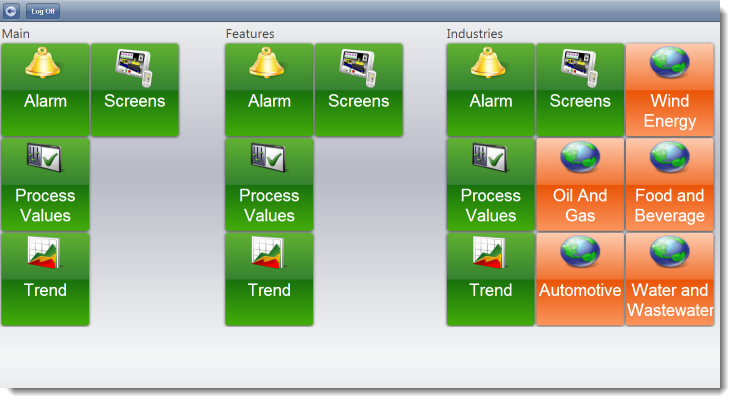
To log off of the Mobile Access web interface, click/tap the Return button  to return to the home screen (you may need to do this more than once if you are in a sub-area), and then on the home screen, click Log Off.
to return to the home screen (you may need to do this more than once if you are in a sub-area), and then on the home screen, click Log Off.