Use the Screens control
Use the Screens control to view selected project screens.
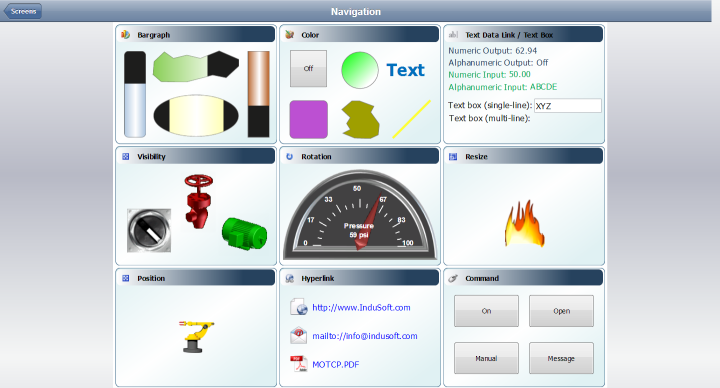
The Screens control shows a list of project screens that you have selected to include in Mobile Access. In most cases, selected screens function the same as they do on web thin clients.
All screen objects and animations are continuously updated to show the current values of their associated project tags. Also, the Disable and Security settings are enforced on all screen objects and animations, but the E-sign setting is not.
To use the Screens control:
- To go to a particular project screen, click/tap the screen name in the list.
- To return to the list of project screens, click/tap the Screens button in the top-left corner.
- To return to the home screen, click/tap the Return button
 .
.